왜 Atomic Design?
과거 프로젝트 중 디자인 구조가 전혀 잡히지 않은 프로젝트를 경험한 적이 있습니다. 상태에 따라 버튼을 보여주어야 했는데, 버튼의 구조는 HTML과 CSS로 이미 잡혀 있었지만 컴포넌트화되어 있지 않아 재사용 할 때마다 이전 소스에서 찾아서 복사 붙여넣기를 해야 했습니다.
게다가 상태에 따라 보여주고 숨겨 주어야 했는데, 마찬가지로 상태 관리가능한 컴포넌트가 아니라 일일이 Jquery로 상태를 체크하며 컨트롤해야 했습니다. 즉, 복사 붙여넣기를 HTML에도, JS에도 해야 했던 것입니다.
그러다 공통으로 바꿔야 할 부분이 생기기라도 하면 해당하는 소스를 모두 검색해서 모조리 수작업으로 고쳐주어야 했었습니다. 중복을 최대한 자제하기 위한 추상화가 미덕인 개발자 입장에서는 정말 고통스러운 행동이 아닐 수 없었습니다.😂
이러한 경험에서 프로젝트의 기초가 되는 디자인 구조와 아키텍처가 얼마나 중요한지 몸으로 깨닫게 되었습니다. 그래서 기초부터 탄탄히 만들고자, 그리고 필요없는 노가다는 더이상 하지 않기 위해 컴포넌트 기반인 React와 Atomic Design을 선택했습니다.
프로토 타입을 만들기 위해 사용한 Figma 디자인 툴과도 환상적인 궁합인것도 한 몫 했습니다.
Atomic Design
Atomic Design은 컴포넌트를 아래와 같은 5개의 단계로 나누어 개발하는 방식입니다.
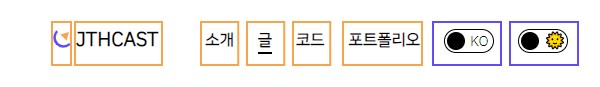
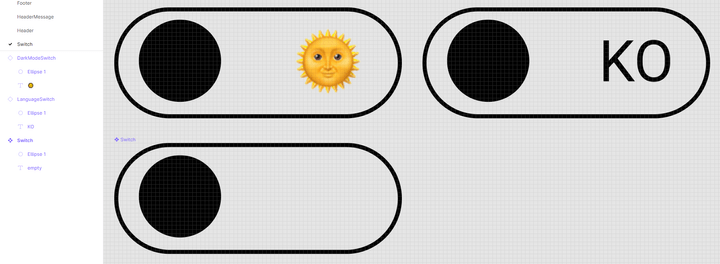
- Atoms: 재사용에 가장 기초가 되는 컴포넌트 최소 기능과 디자인으로 구성(Input, Button, Switch)
- Molecules: Atom에 추가 기능 및 디자인을 붙인 컴포넌트(Darkmode Switch)
- Organisms: Atoms, Molecules가 결합하여 만들어진 컴포넌트(Header, Footer)
- Templates: Atoms, Molecules, Organisms가 결합하여 만들어진 컴포넌트. 같은 형식을 가진 페이지를 데이터만 주입하여 찍어내는 거푸집 같은 역할(Post)
- Page: Atoms, Molecules, Organisms가 결합하여 만들어진 컴포넌트. Templates와 다른 점은 재사용이 불가능 합니다.(Posts, About)
단계가 높아질수록 재사용성이 떨어지며, 사실상 Atoms와 Molecules까지만 잘 구현해도 나머지는 이들을 조합하여 금방 만들 수 있습니다.

자세한 정의와 설명은Atomic Design by Brad Frost 를 참고해 주세요.😉
느낀 점
Atoms를 기반으로 얼마만큼의 기능과 디자인을 더할지 빠른 판단이 가능했습니다. 또한 조합하여 만드는 컴포넌트 기반 개발의 특성상 기초가 완성된 이후 매우 빠른 개발이 가능했습니다.
디자이너와 개발자가 Atomic Design을 기반으로 개발한다면 재활용하기 쉬운 컴포넌트들로 페이지가 구성될 것이므로, 디자이너와 개발자 사이의 분쟁이 줄어들고 통일감 있는 사이트 구성과 공수가 줄어드는 효과를 낼 수 있을 것입니다.
물론 이를 위해서 디자이너가 시안을 작성할 때, 독창성은 줄어들겠지만 재사용성을 생각하며 컴포넌트 단위로 디자인하여야 할 것입니다. Figma를 사용하는 디자이너와 시너지 효과가 좋다고 느낀 이유입니다.💯

컴포넌트 기반 개발 방법론이므로, 가장 중요한 것은 역시 프로그래밍을 배우며 항상 강조되었던 추상화와 관심사의 분리라고 생각됩니다.